使用智能手机上网的人数正在呈指数级增长。拥有移动优先设计并非奢侈,而是任何在线业务的必需品。根据Statista 的数据,到 2023 年,移动设备将占全球互联网流量的 57%,而Fortune Business Insights则表示,全球智能手机市场预计将以 7.3% 的复合年增长率从 2022 年的 4848.1 亿美元增长至 2029 年的 7925.1 亿美元。
截至 2024 年 9 月,使用移动设备的人占所有网站流量的63.38% 。随着移动市场份额逐年增长,企业不断努力通过网络和应用提供更好的数字体验,将移动优先设计作为保持领先地位的优先事项。
什么是移动优先设计?
移动优先设计是一种网站开发理念,它从一开始就创建适合较小屏幕的布局,优先满足移动用户的需求。这种方法旨在通过考虑设备限制来增强移动用户体验。与优雅降级(从较大的屏幕开始设计并向下调整)不同,移动优先设计采用渐进式增强。它认识到设备尺寸限制了用户对内容的访问,专注于优化移动用户的关键功能并简化整体用户体验。
最小的设计将只具有必要的功能,从而降低了丢失核心信息和功能的风险,并确保了出色的用户体验。这对移动优先索引的百度、Google 等网站的所有者也大有裨益。
“渐进式推进”和“优雅降级”是响应式网页设计出现之前的设计理念。在“渐进式推进”中,设计一个基础版本用于低端浏览器,如手机,随后为平板电脑或 PC 创建高级版本。这涉及添加交互和复杂功能以改善用户体验。
另一方面,“优雅降级”从高端开始设计,如桌面,并通过删除一些功能或内容来使产品适应移动设备。
目前比较推崇渐进式推进,因为从桌面端入手,可能难以将高级功能适配到移动设备,导致移动端被稀释。从移动端入手,可以让设计师在约束条件下优先考虑关键功能,随着平台的扩展,利用高级端的独特功能逐步增强产品,因此渐进式推进是一种被广泛采用的策略。
为什么移动优先设计很重要
根据Statista在 2022 年的调查,独立移动互联网用户数量已达到 50 亿,这意味着全球超过 60% 的互联网用户通过移动设备访问互联网。因此,消费者更倾向于在拥有移动友好型网站的公司购物并再次光顾。
以下是优先考虑移动端的网页设计的一些主要原因:
- 由于 Google、百度 的算法青睐移动友好型网站,因此专注于移动优先设计具有许多优势,例如提高产品在 SERP 上的可发现性,这对于任何企业的成功都至关重要。
- 对于寻求接触更多客户和提高其在线形象的企业来说,移动优先的网页设计是一种有效的方法。
- 据Statista称,大约 56% 的销售额是通过智能手机完成的,目前超过 50% 的流量来自移动设备。这些数字肯定会继续上升。
- 如今,企业在智能手机广告上的投入比电视广告更多,因此移动友好型网站对于吸引客户至关重要。企业吸引消费者的最流行方法是通过社交媒体赞助的带有吸引人的动画的广告,这凸显了移动优先网页设计的必要性。
响应式设计和 SEO
响应式设计与移动优先设计密切相关,响应式设计是指网站的外观和内容能够自动适应各种屏幕尺寸和分辨率。这有助于搜索引擎优化以及改善用户体验 (SEO)。Google 、百度将移动友好型网站列为其搜索结果中的首要位置。实施移动优先设计将帮助您在搜索引擎中排名更高并获得更多自然流量。据 Hubspot 报道,61% 的营销人员将改善 SEO和扩大自然流量视为首要任务。
用户体验和参与度
在期望和行为方面,移动用户与桌面用户有所不同。他们通常浏览时间较短,注意力持续时间较短,需要更快速地获取信息。通过专注于移动优先设计,内容以清晰易读的方式提供,使重要信息易于访问。关注用户体验可以提高参与度、降低跳出率,并最终提高转化率。Adobe 的一项研究发现, 38% 的用户只有在内容一目了然且布局令人愉悦的情况下才会访问网站。
谷歌的移动优先索引
随着移动优先索引的推出,Google 在确定搜索引擎排名时会优先考虑网站的移动版本。针对移动设备优化的网站更有可能在搜索结果中排名更高,从而提高知名度和自然流量。
Google 将用户体验信号视为决定搜索排名的关键因素。移动友好型网站是移动优先设计策略的一部分,往往能在智能手机和平板电脑上提供更好的用户体验。积极的用户体验有助于提高 SEO 性能。
降低跳出率
适合移动设备的网站通常跳出率较低,因为当内容在移动设备上易于访问和阅读时,用户更有可能停留并参与其中。较低的跳出率对搜索引擎来说是有利的,并且可以对搜索排名产生积极影响。
网站的第一印象 94% 与设计有关。网站的设计应能更长时间地吸引客户的注意力,因为大约 88% 的用户或客户在体验不佳后不太可能访问网站。这些数字表明,考虑到移动用户的偏好和体验,采用移动优先方法进行构建非常重要。
移动页面性能
页面速度是移动搜索的重要排名因素。移动优先设计强调优化页面以加快移动设备上的加载时间的重要性。这不仅可以改善用户体验,而且符合 Google 对移动页面进行排名的标准。
加速移动页面 (AMP) 现已推出。Google 的 AMP 项目于 2015 年公开启动,并且正在获得越来越多的关注。AMP 是一项开源计划,可让页面加载速度极快。AMP 将网页精简到其基本要素,删除了减慢网页速度的脚本。总之,AMP 增强了整个用户体验和网站在搜索结果中的可见性。
典型的网页大约需要三秒钟才能加载,而 AMP 页面则需要大约半秒钟。更快的加载速度可增强整体用户体验。已改用 AMP 的网站在跳出率降低和转化率提高方面取得了令人难以置信的效果。例如,沃尔玛透露,AMP 将移动加载时间缩短了一秒,并将转化率提高了 2%。
借助 AMP,AliExpress将加载时间缩短了 36%,订单量增加了 10.5%,转化率提高了 27%。AMP 可缩短加载时间并提高便利性,从而对移动结果产生积极影响。
增强渐进式 Web 应用
渐进式 Web 应用 (PWA) 的工作原理与原生应用类似,但不需要用户从应用商店下载;它基于移动优先的设计策略构建。PWA 是一种基于 Web 的移动应用,始终可用且加载速度快。
该技术由三个主要部分组成:
- 应用程序外壳架构(用于服务器工作者快速加载)
- 服务器工作人员(用于离线支持和后台任务)
- Web 应用清单(用于类似原生的功能)
让我们仔细看看 PWAs 的好处:
- PWAs 非常高效,因为它们可以按需运行并且不需要太多存储空间。
- PWAs 无需互联网连接即可运行。
- PWAs 遵循移动优先战略;它们可以在移动设备上完美运行。
- PWA 消除了对单独原生应用的需求,可为公司节省高达 75% 的开发和维护费用。
- PWA 的加载速度比标准应用程序快两到三倍,从而减轻了服务器压力。
统计证据表明,使用 PWAs 时用户体验和参与度得到显著改善,并将在未来继续获得关注。
移动优先设计的核心原则
- 保持简洁:将留白视为另一个可以利用的设计元素。留白可以让你保持干净、整洁的布局,避免干扰。同样,确保导航仅包含最重要的项目,因为人类记忆只能存储 5 到 9 个项目。
- 视觉层次结构:移动优先是内容优先,因此请专注于通过优先考虑信息来提供清晰简洁的体验。换句话说,使用标题、段落、说明文字和其他文本样式来传达您的信息,向用户展示哪些内容最重要。
- 优化文本以方便视觉扫描:用户不会阅读,而是扫描。人们会系统地寻找模式来理解眼前的内容,例如从左到右或从上到下。您可以利用这一特点,按照已知模式放置最重要的信息。此外,将最重要的信息添加到首屏上方,并使用不超过两三句话的短段落。
- 不要在移动设备上使用悬停效果,因为它们无法实现。相反,请使用触摸或滑动事件。此外,“思考应用程序”并利用用户已经知道的手势。
- 将复杂的图形和图像留给桌面版:优化您的图像,以便在移动设备上不会出现尴尬的剪切。
- 让您的设计更适合手指粗大的操作:这意味着设计不小于 30px 的宽点击目标(Apple 建议至少为 44px)。当您创建易于查找和点击的点击元素时,您也在构建更易于访问的 Web 环境。
- 考虑使用环境:移动优先方法是将用户置于设计工作的首位,并专注于清晰简洁地提供内容。这意味着内容应该先于其他内容加载,因此请确保您的图片具有适当的替代文本描述,这也有助于您的网站提高其 SEO 排名。
在使用移动优先方法时,信息架构变得至关重要,因为它有助于消除不必要的细节。您还可以使用内容清单文档来帮助您组织和可视化您希望包含的元素。
如何制作移动优先设计
在启动移动优先的网页设计项目时,需要牢记一些核心方面。
记住内容会影响你的设计
你知道比尔盖茨的名言“内容为王”吗?这对于设计策略来说当然是正确的。成功项目的第一步是确定小尺寸布局的内容优先级。
你需要花大力气来写文案,优先考虑真正重要的内容,并删除不相关的内容。移动设备有很多限制,例如带宽和屏幕尺寸。
考虑这些参数,注意上下文,你就能写出让访客着迷的完美文案。在这种情况下,编写用户场景非常方便,因为它可以帮助开发人员了解桌面和移动屏幕上交互之间的差异,并避免不相关的内容更改。在此阶段,你还可以借助媒体查询添加特定于内容的断点,使设计能够适应多种屏幕尺寸。
尽量减少用户需要输入的次数。在移动设备上输入信息需要花费太多时间,而且用户经常会犯错误。您可以利用表单或自动完成功能帮助访问者快速完成所有与输入相关的步骤。
专注于导航
信息架构在移动优先设计中发挥着重要作用,但开发人员往往也会忽略导航。他们忘记了良好的导航是移动驱动世界中成功的关键,因为它有助于网站的可用性。
如果导航设计得当,移动端访问者可以轻松找到所需内容。为了实现这一目标,您应该事先规划好所有步骤。不要让导航太复杂。导航应该简短明了。为了更方便,您可以在显示全页内容时暂时隐藏导航栏,或者使用搜索图标代替搜索栏。有关更详细的指南,请阅读本文。
注意屏幕方向
屏幕方向(纵向或横向)是另一个起着关键作用的方面。根据使用环境,网站访问者可能需要更改其屏幕的方向。
如果您预计至少有些人会以横向方式查看您的网站,那么创建此版本的设计也至关重要。您甚至可以使其与纵向版本略有不同,例如,通过设置新的背景颜色。请记住,此处的主要目标是为任何情况下的访问者创建一个可用的环境。
避免复杂的图形
引人注目的图片可能会激起访客的兴趣,从而带来好处。但是,所有图片在移动设备屏幕上看起来都很好吗?当然不是。带有精细细节(尤其是小细节)或复杂图形的图片或风景照片都不是好主意。它们不会在只有几英寸宽的屏幕上按预期显示。
为所有屏幕尺寸上传相同的“大”图像也是不好的做法。由于许多消费者使用移动流量上网,他们可能会立即放弃加载时间过长的图像页面,这表明图像大小超过 1 MB。
通过应用响应式设计原则选择灵活的图像和媒体。这样,您将在任何分辨率和任何情况下保持内容的完整性。
遵循经验法则
尽管消费者通过三种不同的方式与触摸屏进行交互,但大多数人只用一只手握住设备,更重要的是,他们在使用移动应用程序、浏览网站等时依靠一个拇指(通常是右手)。
确保顶级菜单、所有必要的控件和常用操作都易于单手访问,从而确保网站的可用性。查看下图以了解应将这些元素放置在何处。
记住移动设计原则
别忘了手指比光标大得多。在小屏幕上,可点击元素和按钮之间留出足够的空间至关重要。确保您的触摸目标至少为 44x44 像素(Apple建议)。如果它们大于这个尺寸也不用担心:Google认为控件的大小应为 48x48 像素。
对于 Android 设备,您可以使用Robolectric等自动化测试工具来自动检测太小的触摸目标,或者如果您想进行手动测试,可以使用Accessibility Scanner。创建适合移动设备屏幕的表单,并使用可读的字体。
创建原型并测试
使用 Bootstrap 等框架创建原型是迈向功能齐全且易于使用的网站的重要一步。有了触手可及的交互式原型,您将能够与真实用户和各种设备一起测试它。
在多台设备上测试,并注意图像在每台显示器(例如视网膜)上的显示效果。请您的朋友和亲戚也试用该网站。此类测试将帮助您发现该网站是否需要改进,例如,缩小导航栏、增大按钮、增加新图像等。
使用元标签和 CSS
开发人员可以利用一些基本的 HTML 标签和媒体查询来制作正确的设计。以下是其中一些:
<meta name="viewport" content="width=device-width, initial-scale=1" />此元标记将告诉设备内容已针对移动设备进行了优化,并且必须设置设备宽度。一些开发人员还将“user-scalable”设置为“no”以禁用缩放。
引入“min-width”/“max-width”媒体查询,根据设备的宽度应用特定的设计样式。
移动优先设计开发的步骤
1、列出内容
创建一个电子表格,其中包含您想要在网站中包含的所有元素。首先,建议您构建一个电子表格,列出您打算包含在设计中的所有内容项。编制此列表后,您将清楚地了解设计中需要包含的所有内容。
此阶段的目标是避免遗漏任何重要方面,并验证您的设计是否完整并涵盖所有相关内容。此外,拥有详细的内容列表可以让您优先考虑并将资源用于最重要的设计方面。总的来说,盘点您的材料是设计过程中的一个重要阶段,可以帮助您创建一个井井有条且成功的设计。
此步骤还有助于管理内容的视觉层次结构。您可以对内容清单电子表格中的项目进行优先排序,并决定如何突出显示最重要的项目。
2、从最小的断点开始,逐步提高
对于移动优先的设计策略,请为最小的断点(例如移动显示器)创建线框,然后将其放大以适应更高的断点(例如平板电脑和台式机),以开始您的设计过程。此技术旨在确保您的设计首先在小型设备上运行良好,然后再调整以适应更大的屏幕。
应用此方法的方法如下:
- 首先为最小断点(通常是移动显示屏)创建线框。您的线框应涵盖设计的主要方面,包括内容、图片和导航。
- 一旦完成了精心设计的移动线框,就可以通过增加尺寸来利用这种做法来获得更大的断点。
- 增加屏幕尺寸时,请注意屏幕上的空白区域数量。您应该努力扩大设计,直到空白区域过多,这表明它已准备好进入下一个断点。
- 一旦找到下一个断点,您应该暂停并开始调整下一个断点的设计。
这种方法的优点是,它可以确保您的设计针对较小的屏幕进行优化,这在当今的移动设备时代变得越来越重要。它还可以帮助您创建可扩展且自适应的设计,从长远来看可以节省您的时间和精力。总的来说,使用较小的断点和扩展进行设计是构建响应式和自适应设计的成功策略。
3、使元素适合拇指操作
移动优先设计策略的下一步是网站拇指友好性。可点击组件(如超链接、按钮和图标)应足够大,以便用拇指(有时是手指!)轻松点击。由于拇指比像素精确的鼠标光标大得多,如果可点击元素太小,用户可能会错误地点击错误的元素。最低建议是可点击元素的高度和宽度至少为 44 像素。
要增加触摸目标的尺寸,请确保可点击项目之间的距离不要太近。此外,要使按钮和其他交互式组件更容易点击,请稍微增加它们的尺寸。最后,您应该在所有交互式元素周围留出足够的空间,以避免意外点击。
另一个需要牢记的点是“拇指区”。从物理上讲,用户无法轻松访问整个屏幕;它有一个区域很容易到达,而有些区域则很难到达。因此,请确保您的 CTA 位于“拇指易区”,以提高整体点击率。以下是了解移动设备中拇指区的图示。
4、避免依赖悬停
对于移动优先设计策略,应避免使用鼠标悬停和CSS 悬停效果,因为移动设备不支持这些效果。悬停和鼠标悬停效果是交互式设计组件,会随着鼠标在其上移动而发生变化,它们通常用于桌面界面。
相反,对于移动优先的网页设计,应专注于创建直观且易于使用的界面,这些界面使用基于触摸的操作,例如点击、滑动和捏合。您还可以添加专为移动设备构建的交互式设计组件,例如按钮和菜单。
5、像移动应用APP一样设计界面
考虑将 UI 创建为移动应用,而不是典型的桌面网站。画布外导航、可扩展的小部件、AJAX 调用和其他交互元素都是移动用户习惯于拥有更多控制权的内容。
- 屏幕外导航:隐藏在屏幕外直到用户按下按钮才显示出来的导航菜单称为屏幕外导航。这种导航风格在移动应用中很流行,因为它允许用户访问导航菜单而不会占用太多屏幕空间。
- 可扩展小部件:小部件(例如折叠菜单)是一种交互式功能,允许用户扩展或压缩内容。这种小部件类型通常用于移动界面,以节省空间并允许用户快速获取信息,而无需滚动浏览长页面。
- AJAX 调用:异步服务器请求允许用户与界面交互,而无需重新加载整个页面。这种交互类型经常用于移动设备,以提供更流畅、响应更快的用户体验。
通过将这些功能融入移动界面设计,您可以为消费者提供更具吸引力和活力的体验。此外,构建应用程序等移动界面可以让消费者更轻松地探索和快速获取所需信息。
6、避免使用较大的视觉效果
对于移动优先的设计,您应避免使用在小型设备上显示效果不佳的大型图形,例如横向照片或复杂的图形。您应使用在便携式屏幕上可读且清晰的图形来迎合移动消费者的需求。
由于移动设备的屏幕比台式电脑小,大量的视觉效果会占用过多空间,使用户界面导航变得困难。此外,巨大的图像可能需要更长的时间才能加载,从而减慢界面速度并让用户感到沮丧。
此外,还要考虑照片的使用环境。例如,如果您正在为新闻网站创建界面,则应使用与内容相关的图形并帮助用户理解材料。同样,在为电子商务网站构建界面时,请使用突出显示产品并帮助消费者购买的图像。
7、部署前在真实设备上进行测试
对于移动优先设计方法而言,最重要的步骤是在发布之前在真实设备上进行测试,以确保其用户友好且在不同设备上运行良好。在真实设备上测试您的移动界面将帮助您评估其性能。您可以测试网站的加载速度、界面导航的难易程度以及文本和图片在小屏幕上是否可读。您还可以查看界面是否有效响应触摸输入以及按钮或链接是否存在任何问题。
在真机上进行测试还可能有助于您发现台式电脑上可能隐藏的缺陷。例如,您可能会发现移动设备上的字体太小,或者按钮太近,难以点击。
如果您正在寻找真实设备云,LambdaTest 可能是在真实设备云上测试您的网站或原生移动应用程序的最佳选择,从而无需内部 Android 和 iOS 设备实验室。使用 LambdaTest 的移动友好测试确保您的网站的移动响应能力,这是一个优化用户体验的便捷工具。
移动优先设计策略
移动优先设计理念认为,移动设备是大多数用户上网的主要来源,而移动友好型设计对于提供无缝用户体验至关重要。以下是一些关键概念,它们将帮助设计师创建移动优先的网页设计,为用户提供无缝体验,并在当今移动优先的数字环境中保持相关性。
优先考虑用户的需求
通常,许多组织的应用程序领导者在定义用例之前就选择了移动优先设计——这是相反的。应用程序领导者必须调整他们的视角,从收集需求转向以“设计思维”方式研究使用模式(如下图所示)。需求并不能确定创新和生产力的任务。要找到构成应用程序功能的用户故事,最好通过评估各种工作实践来确定员工互动、访问内容、协作和制作内容的模式。
移动设计选择从简单的假设开始
如果我专注于人-->在上下文中观察它们-->我能找到他们需要的东西
行为:他们在做什么? ;动机:他们为什么要这样做? ;结果:他们试图实现什么? ;生态系统:什么是关系网络?
移动内容的清晰视觉层次
以优先考虑相关性并引导观看者视线的方式排列设计元素被称为视觉层次结构。这是通过改变设计元素的大小、颜色、对比度、接近度和其他视觉特征来建立清晰的层次结构来实现的。在移动优先的网页设计中,它具有重要意义。
以下是一些可以利用内容视觉层次的原则:
- 使用尺寸调整来吸引用户的注意力,使其集中在网页的重要元素上。您可以简单地增加某些元素的尺寸来吸引用户的注意力。但是,过多的重要元素会使您的网页变得拥挤,这不是一个好的做法。
- 使用颜色和对比度来增加任何特定元素的重要性。对比度较高的颜色会营造出独特的感觉并吸引用户的注意力。
- 合适的字体搭配可以让您的网站更具个性,并吸引人们关注特定部分。不同宽度和粗细的字体还可以增加层次,并突出更重要的文本部分。
- 使用空白来引导用户。设计中元素之间的负距离称为空白。它可用于聚集或分隔元素以强调其重要性。
保持网页设计简单
简单的网页设计可以提高内容清晰度,也更易于导航。因此,最佳做法是保留用户所需的内容,这样他们就不会被多余的元素分散注意力。
移动设备的屏幕尺寸较小,用户经常在旅途中浏览互联网,因此他们与设计互动的时间较少。专注于主要内容和功能的简单设计有助于确保消费者能够快速轻松地找到他们想要的内容。
以下是一些简化网页设计的方法:
- 集中精力于网页内容并确保其正确呈现。
- 使用易于使用且精确的导航系统简化导航。
- 采用有限的调色板来确保设计具有视觉吸引力,而不会让消费者感到难以接受。
- 采用清晰易读的字体,确保在小型显示屏上也能轻松阅读文本。
- 利用可适应设备屏幕大小的响应式图像和视频。
有效的行动呼吁
行动号召 (CTA) 应突出并与背景和页面上的其他元素形成对比。这有助于确保它们立即可见并吸引用户的注意力。此外,在整个网站上采用一致的 CTA 布局至关重要,确保它们在所有页面上的外观和性能都相同。
以下是一些提高 CTA 有效性的要点:
- 文本 CTA 应该引人注目,并带有迫使用户采取行动的术语。
- 应构建 CTA 来与背景和页面上的其他项目形成对比。
- 将 CTA 放在页面上可见且具有战略意义的位置,例如折叠上方或某个部分的末尾。
- 尝试多种 CTA 选项,例如文本、颜色、定位和设计组件。
移动优先设计示例
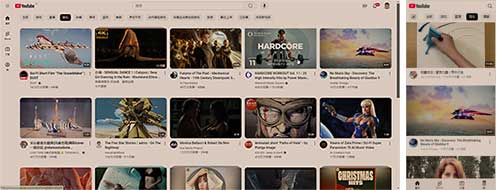
YouTube
设计亮点:夜间模式、按钮和文本显示空白
YouTube 桌面网页版的设计在一定程度上受到移动设备偏好的影响,采用移动优先的设计策略是明智之举。这体现在布局调整上,例如按钮和文本显示间距,这些调整都迎合了习惯于小屏幕触摸移动设备的用户。夜间模式的引入也体现了对移动用户的考虑,在移动设备上选择夜间模式的黄色屏幕,而不是传统的黑白背景。这一调整旨在降低亮度,让小屏幕上的用户眼睛更舒适。

Smashing Magazine

总结
我们很清楚,移动设备目前占据着市场主导地位。因此,移动优先设计策略不是一种选择,而是一种优先事项。
2024 年即将结束,希望改善在线形象并为受众提供最佳用户体验的企业必须优先考虑移动优先的网页设计。在这个竞争激烈且不断发展的数字市场中,企业必须跟上潮流。对于任何企业来说,用户体验都是至关重要的。
通过移动优先设计策略,您可以让用户轻松访问和使用您的网站,最终实现更高的参与度、更好的转化率和更高的客户满意度。因此,如果您想保持领先地位,请优先考虑移动优先设计。祝您在移动优先网页设计之旅中好运!
上一条 : 博客如何帮助您的律师事务所
下一条 : 2024年10月:来自移动设备的互联网流量